Slidev.npm init slidev
Создать проект
npm init slidev@latest
Запустить проект
npm run dev
*или все вместе:*
npm install && npm run dev
*для создания нового проекта slidev с Yarn:*
yarn create slidev
yarn init slidev
Установить playwright-chromium:
npm i -D playwright-chromium
Теперь экспортируйте свои слайды в:
==PDF==
slidev export –with-clicks –timeout 0
==PNG==
slidev export –format png
yarn build; npm build
npm build (запускать в директории dist/)
slidev build (запускать в директории dist/)
вы можете запустить SPA:
npx vite preview (запускать в директории dist/)
Создание сайта SPA(сайт-одностраничник) на Github
Для воспроизведения Single-Page Application (SPA)
Шаги для воспроизведения поведения:
Создайте новый проект Slidev с npm init slidev
Подождите, пока проект не будет создан и все dep будут установлены.
Добавьте во 2-ю строку slides.md следующее: monaco: true
---
monaco: true # по умолчанию "dev"
---
Добавьте кодовый блок, в slides.md котором используется monaco.
```js
const count = ref(1)
const plusOne = computed(() => count.value + 1)
console.log(plusOne.value) // 2
plusOne.value++ // error
```
На
```js {monaco}
const count = ref(1)
const plusOne = computed(() => count.value + 1)
console.log(plusOne.value) // 2
plusOne.value++ // error
```
Или, вместо добавления кодового блока, вы можете отредактировать например, чтобы использовать monaco, изменив строку 129 как ```ts {monaco}
```ts {monaco}
import { ref } from 'vue'
import { useMouse } from '@vueuse/core'
const counter = ref(0)
```
Запуск в консоли:
npm run build
Сгенерированное приложение будет доступно в разделе dist/ .
Вы можете протестировать сгенерированную сборку с помощью веб-сервера (Apache, NGINX, Caddy … и т.д.)
запускать в директории dist/:
slidev build –base /test
где test - название репозитория на github,куда будете создавать
Отпраляете в репозиторий,в моем случае test, из директории dist/
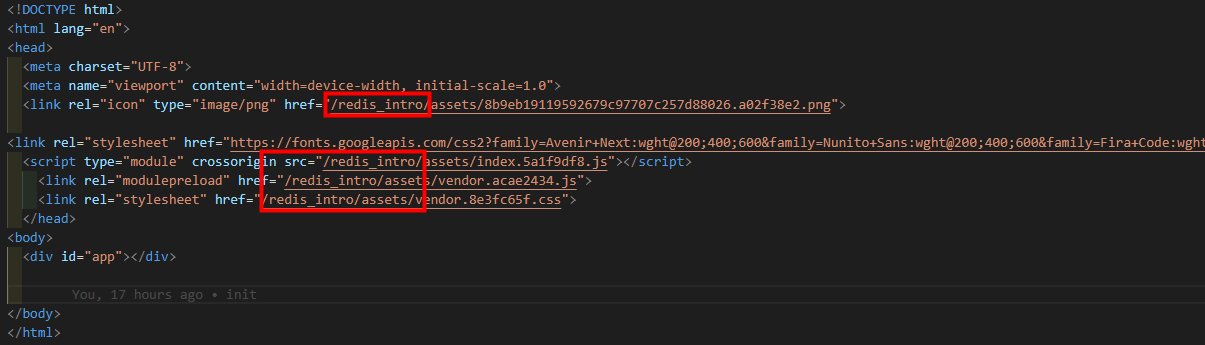
директорию assets/ и файл index.html.
Дальше получаете ссылку на сайт.
Проверить index.html in dist/

 ||
||