Расположение заголовков по центру
Часто главный заголовок располагается в самом центре статьи
Как расположить заголовок по центру в html?
Существует несколько способов
- Атрибут “text-align”
Самый простой способ, который использует только HTML.
Существует атрибут “text-align”. Он применяется не только к заголовкам, его можно указать для параграфов, картинок и других элементов.
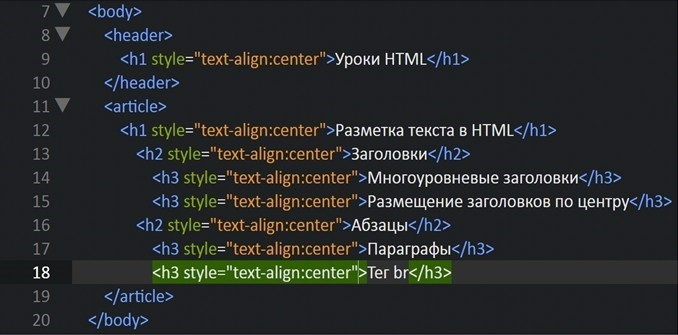
Чтобы расположить заголовок по центру, запишите следующую строчку кода:
<body>
<article>
<h1 text-align="center">Разметка текста в HTML</h1>
</article>
</body>
С помощью этого атрибута можно расположить текст не только по центру. Если задать атрибут “text-align: right”, то текст будет прилегать к правой части экрана, тоже работает и с левой стороной.
CSS-стили
Заголовок можно расположить по центру с помощью CSS кода.
Не пугайтесь, здесь не будет никаких сложных конструкций, всё проще чем вы думаете.
Наиболее простой способ применения стилей — атрибут style.
Чтобы расположить все заголовки по центру впишите следующую строчку кода:

 ||
||